1 javascript组成
三部分:
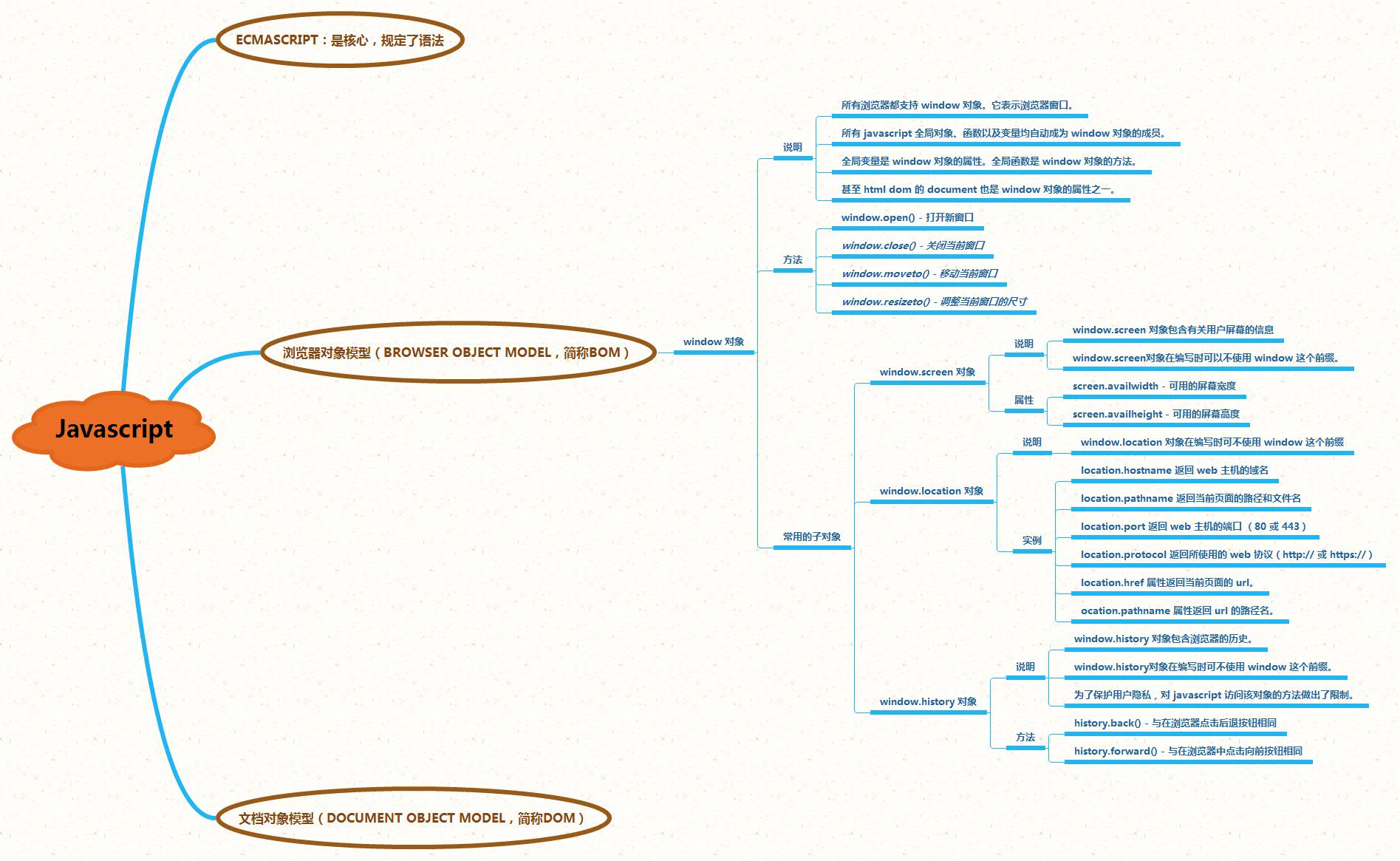
ECMAScript:是核心,规定了语法
浏览器对象模型:Browser Object Model,简称BOM
文档对象模型:Document Object Model,简称DOM
Bom的window对象的具体内容,请看下图(存为大图查看)

2 Dom操作
2.1
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
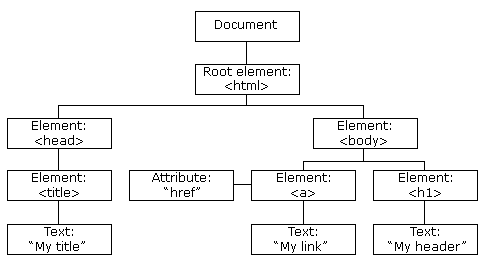
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:

2.2 查找 HTML 元素
2.2.1 通过 id 查找 HTML 元素
var x=document.getElementById("intro");
如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
2.2.2通过标签名查找 HTML 元素
var y=x.getElementsByTagName("p");
2.2.3通过类名找到 HTML 元素
var x=document.getElementsByClassName("intro");
2.2.4通过name属性值找到 HTML 元素
document.getElementsByName()
2.3
以上方式,只有通过id的方式,返回的是一个元素对象,
其他三种方式,返回的都是数组,数组元素才是元素对象。
所以,元素对象的可以这样表示:
var texts=document.getElementsByClassName('u-text')[0];
示例:找到div下面的p
标题 找到这里
console结果:<p>找到这里</p>
2.4通过节点的方式找到html元素(不常用)
以下操作内容、样式、事件、属性等都是针对具体的元素对象:
2.5 改变 HTML 元素的内容
2.5.1
非表单元素:使用 innerHTML 属性
例:var con=div.innerHTML; //获取内容
con=123; //修改内容
2.5.2 表单元素:value是表单元素的内容
2.6 改变 HTML 元素的属性
(1)div.getAttribute('id'); //获取属性
div.setAttribute('class','red'); //设置属性
div.removeAttribute(); //移除属性
(2)可以直接用“点”的方式,但是只能获取到元素官方规定的属性,例如 img.src,自定义的属性无法获取到
2.7 改变 HTML 样式
语法:document.getElementById(id).style.property=新样式
1)只能获取/设置 行内样式
2)类似background-color这样中间带线的属性,用style操作时,要改成驼峰式命名,把第二个单词改成大写。
3 事件
事件就是动作
HTML 事件的例子:
当用户点击鼠标时
当网页已加载时
当图像已加载时
当鼠标移动到元素上时
当输入字段被改变时
当提交 HTML 表单时
当用户触发按键时
3.1 事件属性
如需向 HTML 元素分配 事件,可以使用事件属性。直接在标签里添加事件属性:
<button οnclick="displayDate()">点这里</button>
3.2 使用 HTML DOM 来分配事件
在js中用匿名函数的方式:
document.getElementById("myBtn").οnclick=function(){displayDate()};
3.3常用事件:
onclick 事件:点击
onchange 事件:会在域的内容改变时发生
onmouseover 和 onmouseout 事件:鼠标移入移出
onmousedown、onmouseup 事件:鼠标按下和松开
3.4 addEventListener() 方法
3.4.1说明:
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
可以向一个元素添加多个事件句柄。
可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
可以使用 removeEventListener() 方法来移除事件的监听。
3.4.2语法
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型 (如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
3.5 事件流
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素,
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:
addEventListener(event, function, useCapture);
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
示例:事件流冒泡和获取的演示
事件流 内容3,调用函数3内容2,调用函数2内容1,调用函数1
3.6 removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
4 事件对象
每个事件(包括鼠标、键盘事件)触发执行的过程中,都有对应的事件对象,通过事件对象可以获得鼠标相对页面的坐标信息、通过事件对象也可以感知什么键子被 触发执行、通过事件对象还可以阻止事件流产生、阻止浏览器默认动作。
4.1 获得事件对象
node.onclick = function(evt){evt就是事件对象}
addEventListener(类型,function(evt){}/函数名字);
function 函数名称(evt){}
事件处理函数的第一个形参就是事件对象
4.2 事件对象作用
获得鼠标的坐标信息
event.clientX/clientY; //相对dom区域坐标
event.pageX/pageY; //相对dom区域坐标,给考虑滚动条位置
event.screenX/screenY; //相对屏幕坐标
阻止事件流:
event.stopPropagation(); //主流浏览器
冒泡型、捕捉型都可以进行阻止,为了浏览器兼容处理,只考虑冒泡型。
阻止浏览器默认动作
浏览器默认动作,注册form表单页面,提交表单的时候,浏览器的页面会根据action属性值进行跳转,这个动作称为“浏览器默认动作”。
event.preventDefault(); //主流浏览器
感知被触发键盘键子信息
event.keyCode 获得键盘对应的键值码信息
通过事件触发时候获得的keyCode数值码信息可以对应键盘的键子信息。
示例:键盘事件
键盘事件
Dom操作综合练习:
练习
这是一个div